You can send me an email or a Linkedin message
that I will get back as soon as possible.
Essential Skills
A solid expertise in end-to-end software developmentTechnology is evolving faster than people's ability to adapt, and learning is still the key to keep up to date. In this section you will be able to explore some of my open projects that apply real-world concepts.
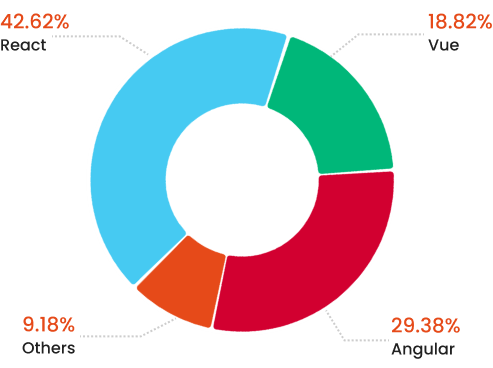
Knowledge in 90% of the SPA JavaScript frameworks
Lead software engineer with in-depth knowledge in the most popular single-page application frameworks and its eacosystems.
- Applications with quick page loading time
- Improved user experience applying UI/UX concepts
- Progressive web application to bring more engagement
- State management and reactive programming

End-to-end JavaScript
Extensive hands-on experience leading a variety of web and mobile applications with end-to-end solutions.
Skilled at leveraging the best features of modern frameworks to deliver optimal results.
Vue
Ecosystem implementing pinia, reactivity, composition api, form vuelidate, plugins, axios and others.
Check out this project
Vite
NPM package development, StoryBook for visual documentation, Vitest (unit tests), Github Actions (CI/CD workflow).
Check out this project
Nuxt
Single-file component, file-based routing, auto-imports, built-in composables, server side rendering, hybrid rendering and others.
Check out this project
Angular
Concepts using Ngrx, RxJs, reactive programming, reactive forms, pipes, directives and others.
Check out this project
React
Function components using hooks, HOC, redux saga, hooks form, css-modules, axios and others.
Check out this project
Next
Concepts using server side sendering, static site generation, serverless, SWR fetching and Vercel.
Check out this project

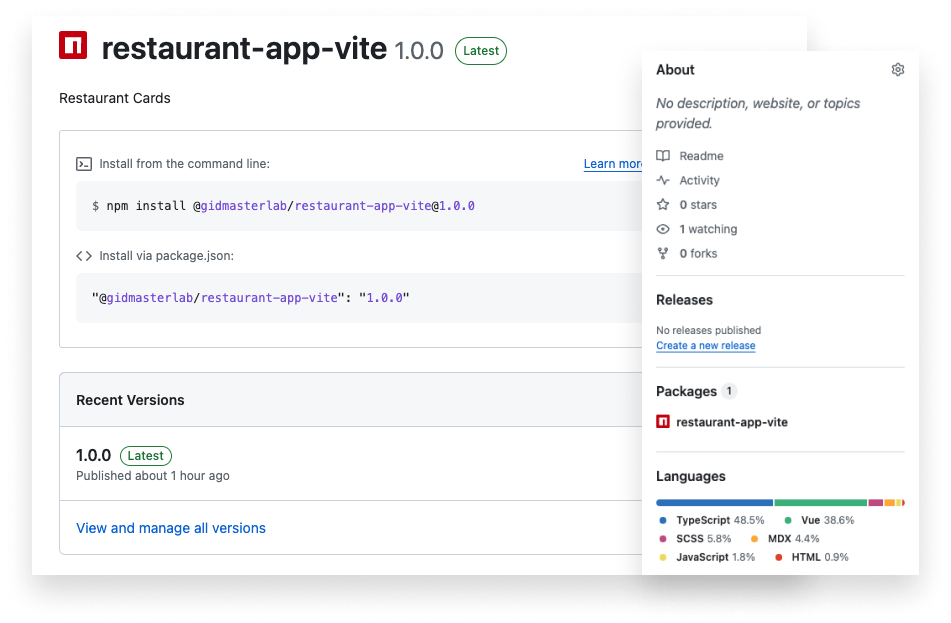
NPM package development
Using popular frameworks and libraries, this package includes Jest for unit testing, Storybook for detailed visual component documentation, and GitHub workflows to handle building and deploying multiple package versions.
This hands-on project provides a straightforward and robust end-to-end process that encapsulate all the essential elements needed to develop a well-tested and documented library.
- Github Actions
- Package / Lib
- Vitest
- Storybook
A complete, shareable, testable, and well-documented package
Applications UI from scratch
Collaborate closely with design and product teams to recommend best practices and functional approaches for turning business requirements into technical designs. Skilled at transforming UX designs into fully functional web applications using modern CSS preprocessors or frameworks like Tailwind, Material Design, and Bootstrap.

Responsive Design
I build applications that look great and work well across a wide range of devices and screen sizes.
Adaptive Design
I create different design versions that adjust to different screens and functionalities behaviours.

Cross Browser
I make sure the application works consistently across all popular browsers, no matter their version.

Figma UI/UX
I'm comfortable using Figma to design intuitive and user-friendly applications.
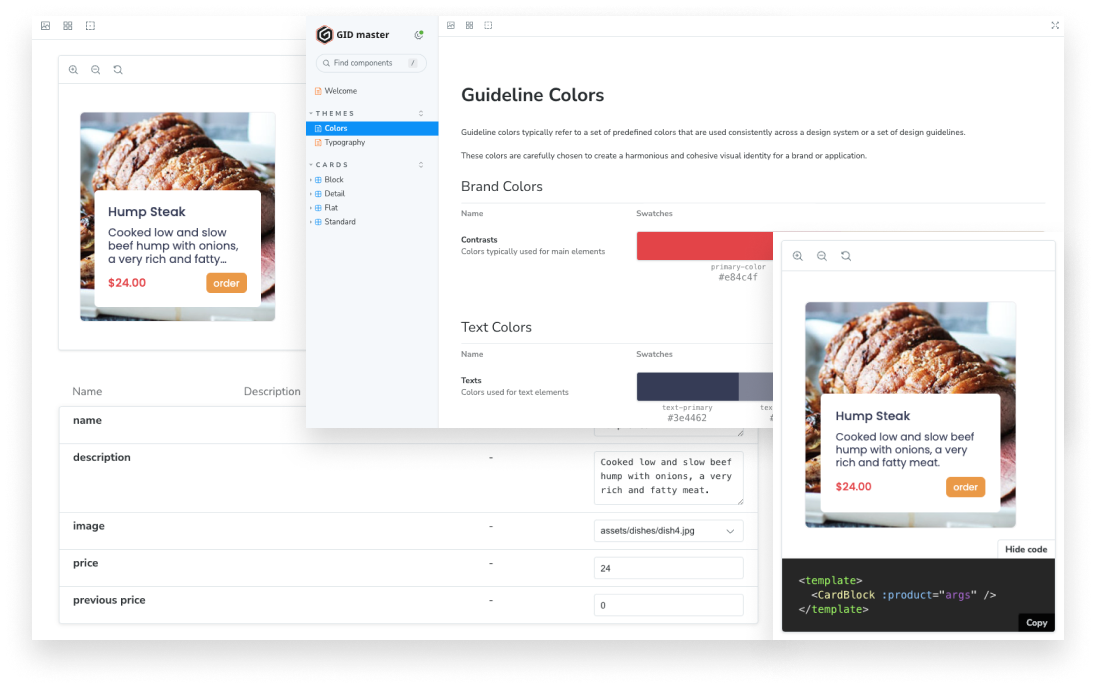
Simple example of Figma design system with typography, color pallets and components

Storybook documentation
I know how to set up and configure Storybook, customize themes to match your company's style, and organize stories alongside their related components for easy access.
It’s also important to define clear guidelines for presenting your project's design elements, like color, typography, and other key features.
Setting up Storybook in your projects ensures comprehensive documentation and standardizes your frontend structure for consistency and clarity.
An illustrative example to demonstrate how to build an interactive documentation
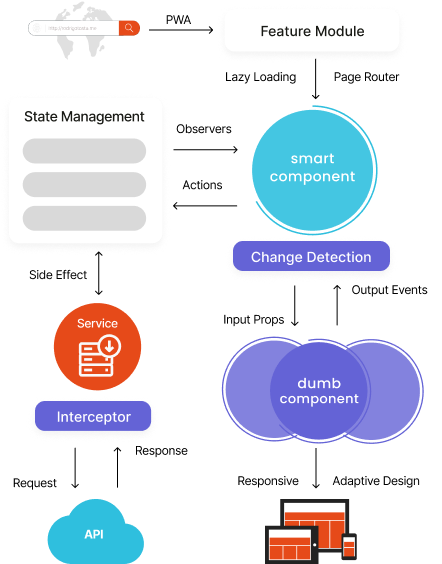
Techniques and strategies used during development

Clean code
I focus on writing well-organized, properly formatted code, where features are grouped by their relevance to the application. I reduce component complexity, use meaningful names, avoid code duplication, and only write functions that are necessary and used.
SOLID principals
I follow the SOLID principles, particularly the Single Responsibility Principle, to ensure modules are well-separated and components are easier to manage. This approach improves productivity and makes it simpler to maintain and scale applications.
Design patterns
I apply design patterns such as dependency injection to manage a single object instance globally, the observer pattern for effective state management, the factory method to simplify common behaviors, and the adapter pattern to smoothly integrate third-party libraries into the application.
Rapid application development
RAD focuses on speed, flexibility, and high quality. By implementing features in small cycles, I can reduce development time and improve the final product. This approach works well with horizontal teams and allows for quick adjustments to features based on frequent requirement changes.

Automated data processing and database architecture
I work with multiple data sources, integrating and processing data in containers, and modeling both relational and non-relational databases. Using Python, I manipulate, clean, and transform data before organizing it into databases.
- Microsoft SQL
- MongoDB
- Postgre SQL
- MySQL
- Firestore
- Firebase
- AWS RDS
- AWS ECR/ECS
- Python
AWS ECS/ECR services to handle data collection and processing
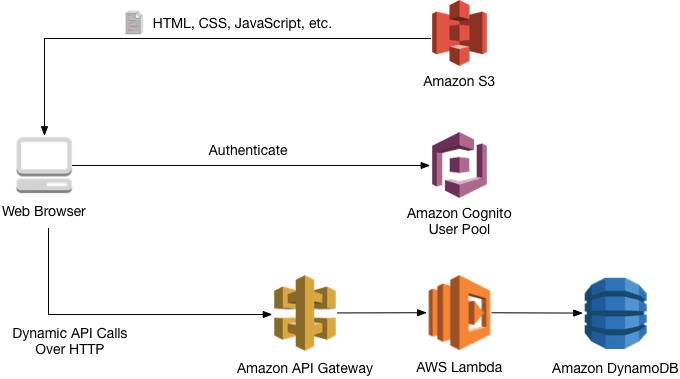
Serverless application
I focus on adopting serverless architecture for custom cloud applications using AWS services and Terraform (infrastructure as code) or Firebase services.
This involves configuring and setting up an event-driven, production-ready web application that follows serverless principles and integrates multiple cloud services effortlessly.
- API Gateway
- Cognito User Pool
- DynamoDB
- Lambda Functions
- CloudWatch
- AppSync GraphQL
- CloudFront
- S3 Bucket

REST API & GraphQL
Using API Gateway to interact with applications and microservices, or leveraging AppSync as a serverless GraphQL solution to query and update multiple data sources.
OAuth2.0 Flow
Authentication and authorization are managed through Cognito user pools, integrated with API Gateway and AppSync for both application and server-to-server credentials.
NoSQL & RDS
Data modeling with scalable serverless cloud databases, utilizing either document/collection-based structures or relational tables, depending on the requirements.
AWS serveless infra project to handle API Gateway and Authentication