You can send me an email or a Linkedin message
that I will get back as soon as possible.
Playground
Hands-on projects applying real-world conceptsThe best way to learn a new skill is by putting it into practice. When you apply your knowledge to real projects and work with actual concepts, you'll become more efficient and confident in your new skillset.

Hands-on applications
Coding standards, best practices and guidelinesThe concept behind GID master lab is to develop demo applications exploring patterns, architectures and upcoming features used across the most modern frameworks currently available in the market. It exposes a clean code structure and deep understanding of how the end-to-end Javascript applications are designed.
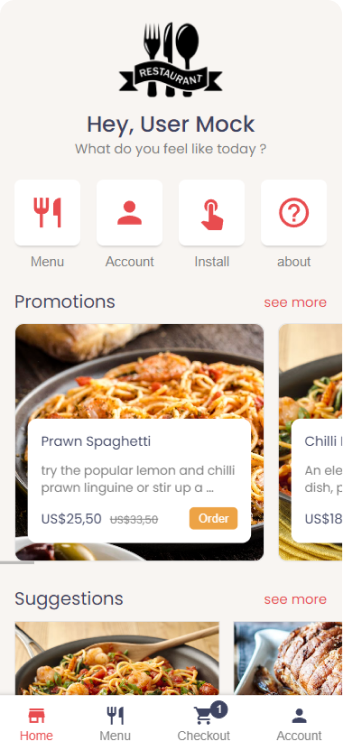
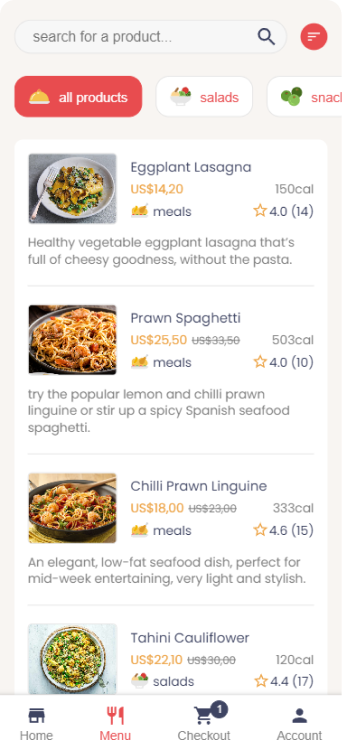
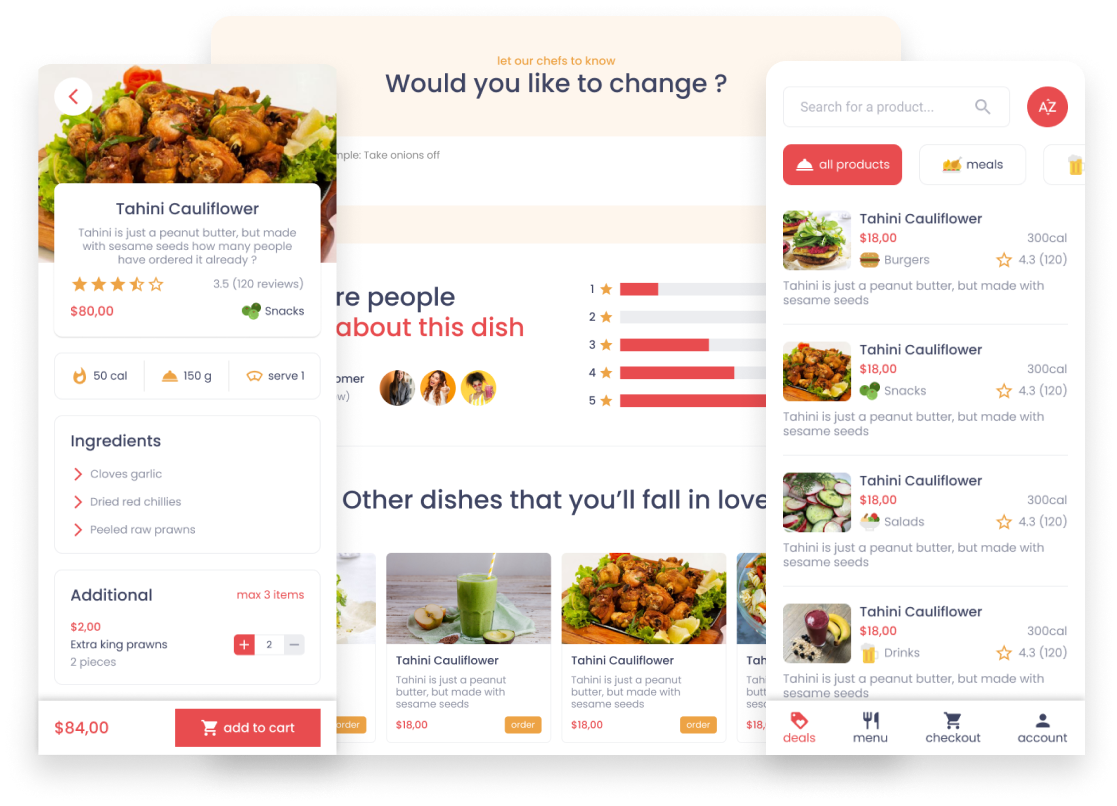
Progressive web application
This app highlights the features of different frameworks, focusing on usability and key concepts.
It's optimized for mobile, so for the best experience, we recommend opening it in mobile mode on your browser or directly on your mobile device. (deprecated)



Building practical skills through hands-on projects
While some of these frameworks and architectures have evolved, these repositories still provide valuable references.
Angular
Concepts using Ngrx, RxJs, reactive programming, reactive forms, pipes, directives and others.
Check out this project
Vue
Ecosystem implementing Vuex, reactivity, composition api, form vuelidate, plugins, axios and others.
Check out this project
React
Function components using hooks, HOC, redux saga, hooks form, css-modules, axios and others.
Check out this project
Next
Concepts using server side rendering, static site generation, serverless, SWR fetching and Vercel.
Check out this project

NodeJs
REST API, Express, TypeScript, MVC, MongoDB, Schemas, Middlewares, Async/Await, ES6.
Check out this project
Firebase
Firestore, Realtime Database, Firebase Authentication, Hosting, Cloud Functions, Messaging Cloud.
Check out this project

A new and fully responsive web application
This project covers the entire product development process, taking you through each step needed to build a complete web application.
By combining responsive and adaptive design principles, the app offers a better user experience.
Front-end Frameworks
Applications developed in Angular, Vue, Nuxt, React, NextJs and Svelte applying some new concepts and exploring features such state management, reactive programming, SSR, SSG and Vite to write packages.
AWS Serverless
Adoption of a serverless architecture in the cloud using AWS services such as Cognito for authentication, AppSync for graphql, Gateway API for REST API, DynamoDB as non-sql database and Lambda functions.
MicroFrontend
Convert modules/features from a monolith web application into small individual applications that can be developed and executed as independent application, but also combined and deployed as a single application.
Vue
Ecosystem implementing pinia, reactivity, composition api, form vuelidate, plugins, axios and others.
Check out this project
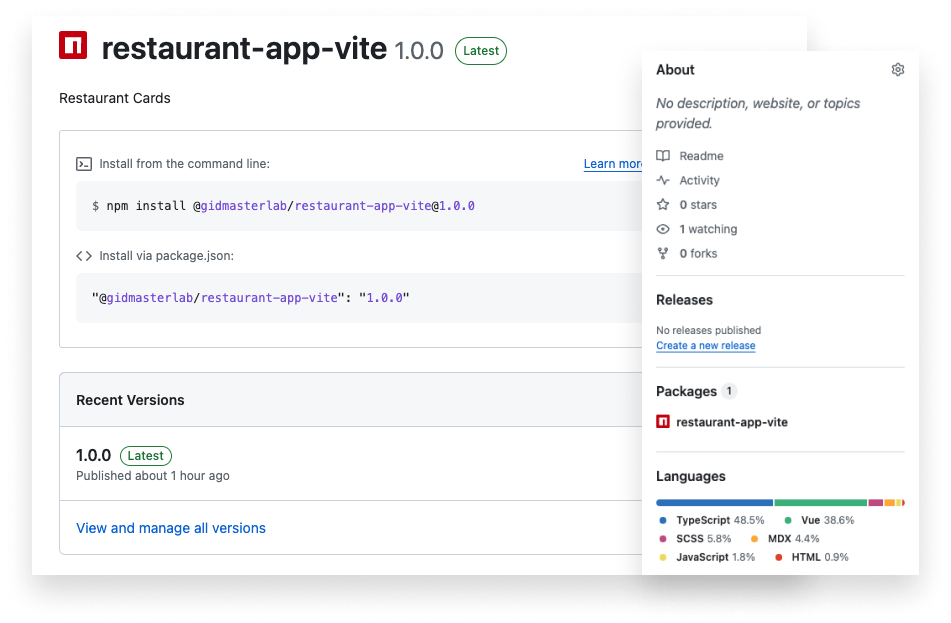
Vite
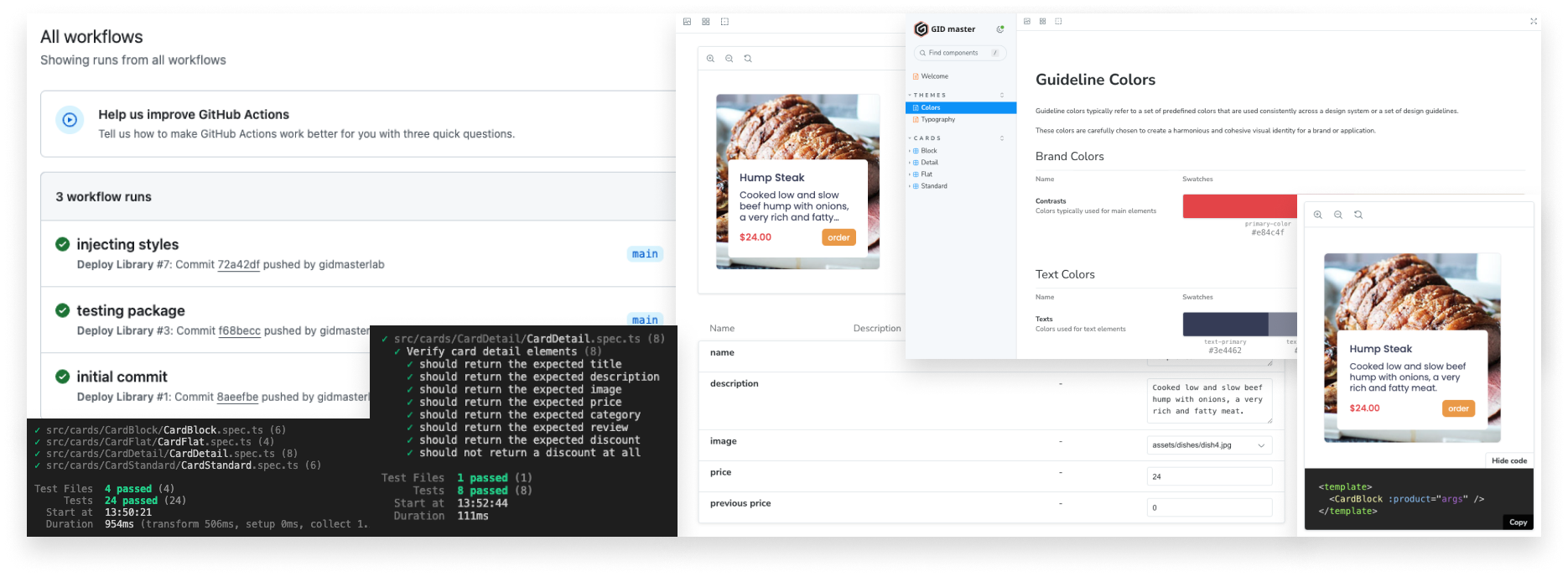
NPM package development, StoryBook for visual documentation, Vitest (unit tests), Github Actions (CI/CD workflow).
Check out this project
Nuxt
Single-file component, file-based routing, auto-imports, built-in composables, server side rendering, hybrid rendering and others.
Check out this project
Angular
Concepts using Ngrx, RxJs, reactive programming, reactive forms, pipes, directives and others.
Check out this project
React
Function components using hooks, HOC, redux saga, hooks form, css-modules, axios and others.
Check out this project
Next
Concepts using server side sendering, static site generation, serverless, SWR fetching and Vercel.
Check out this project

NPM package development
Using popular frameworks and libraries, this package includes Jest for unit testing, Storybook for detailed visual component documentation, and GitHub workflows to handle building and deploying multiple package versions.
This hands-on project provides a straightforward and robust end-to-end process that encapsulate all the essential elements needed to develop a well-tested and documented library.

Experience writing technical articles
Quick readings to help you with everyday tricks during your development. Most of these articles are used as documentation for common questions.
The Shipping Mindset: Building Smart, Not Perfect — Mastering the Balance Between UI Polish and…
Speed Isn’t the Enemy of Quality — Indecision Is
The MVP Myth: What ‘Just Ship It’ Really Means
Slow, Confusing, Unclear: When Your UI Wastes Human Time
Clean Code Isn’t Just for Backends: Architecting Frontend with Purpose
Not Every Button Needs a Test: Where Frontend Testing Actually Matters
Why Accessibility Isn’t Optional — Even If Most Teams Treat It That Way
Not All Screens Are Created Equal: Designing Beyond “Just Responsive”